意外と知らない「デザインの要素」。あなたは説明できますか?
このブログでは過去数回にわたり、デザインの「原則」をご紹介してきました。
本日は「原則」と組み合わせる「デザインの要素」について考えてみたいと思います!
...じつはこれ、色々と調べてみると識者によって分類や解釈に若干ばらつきがあってなんだか複雑でしたので、素人なりに少しアレンジしてまとめまてみました。
White Space(余白)
オブジェクトの間にある領域の事。余白を使うことでユーザーにより優雅で洗練されたイメージを与えることができます。

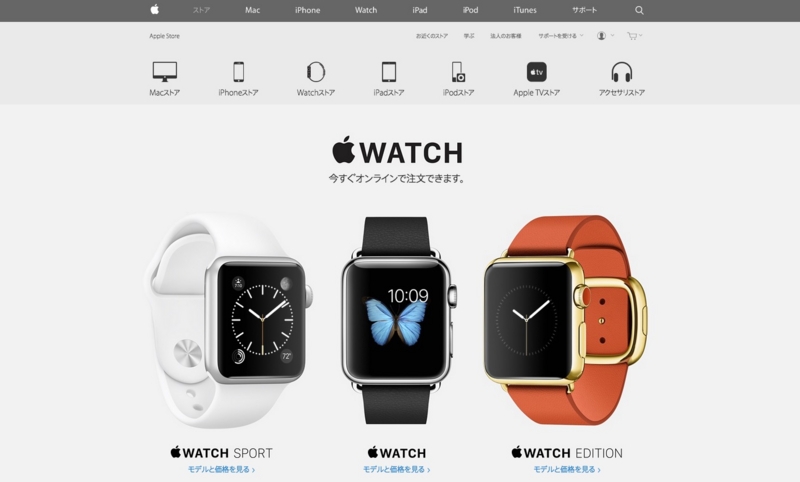
http://store.apple.com/jp
Appleの製品ページでは余白が非常に機能しています。いままでつくり上げてきたブランドも相まって、とっても洗練されたイメージがありますね。
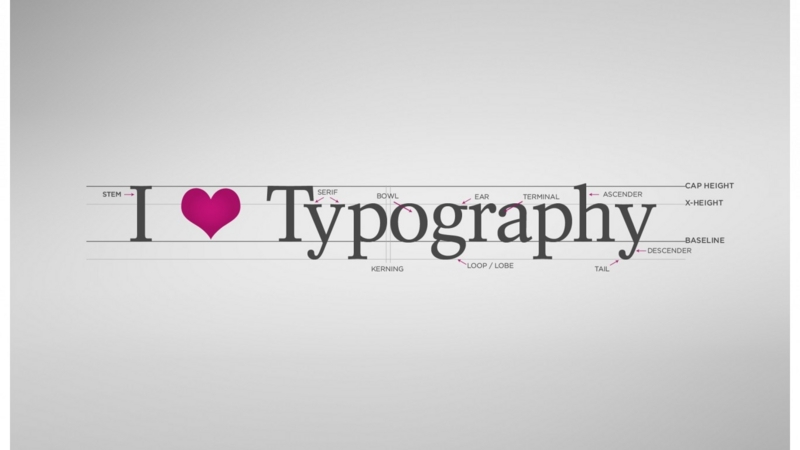
Typography(タイポグラフィー)
文字を並べ、余白を配置し、活字を使いこなすことをタイポグラフィーといいます。
デザインコンセプトに適した書体を選はぶことでメッセージは上手く伝わり、美しく文字を組むことでデザイン全体がより洗練されます。

かのスティーブ・ジョブズはタイポグラフィーを愛していたと言われています。
彼は大学中退後、その大学で自分の興味のあったカリグラフィーの授業にはまってしまい、それ故に「僕が大学を中退していなかったら、現在のあらゆるパソコンには豊かなフォントの機能は装備されていなかっただろう」なんていうスピーチもあったそうです。
Line(線)
2つ以上の繋がった点のことで、太さ、長さ、方向を持っています。区切り、強調、つながりなど、何かと使える基本要素です。

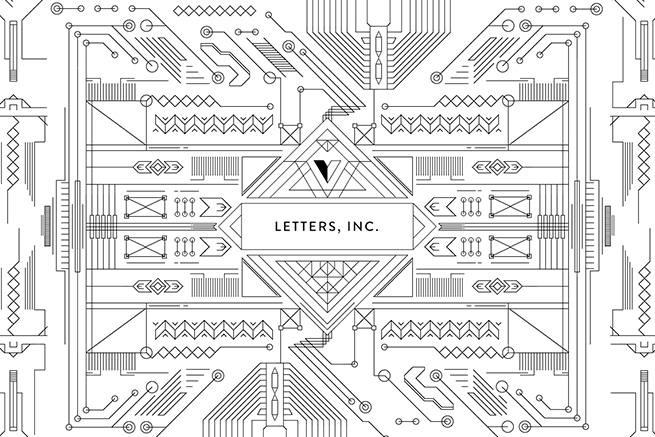
http://letters-inc.jp/
letters, inc. のWebサイトは見事な線デザインでつくられています。
図形
閉じられた線や塗りで形成された領域。三角形、四角形、円などの幾何学図形と、不整形の有機的図形があります。
植物にみられる自然な形から都会的な雰囲気を持つ幾何学形まで様々な形があります。

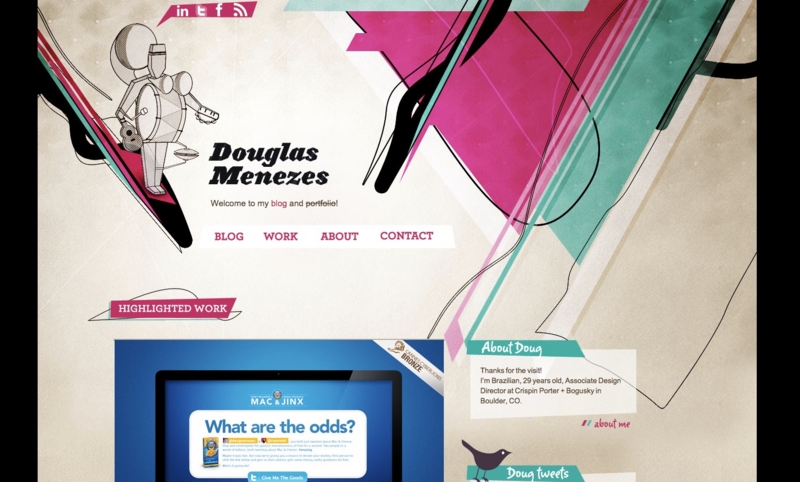
http://douglasmenezes.com/wp/
Douglas MenezesのWebサイトは菱形や三角形といった幾何学模様に曲線を交えてデザインされています。
Form(外形、三次元の形)
フォームとは高さ、幅、奥行きのある3次元のオブジェクトの事です。円(球)、四角形(立方体・直方体)、三角形(三角すい)が3つの基本の形と言われています。

http://www.basilgloo.com/
basil glooのWebサイトは奥行きの表現が素敵です。
Color(色)
デザインで最も重要な要素とも言われている色。彩度・明度・色相の三属性から成り立っています。
色を計画的に使うことによって、ユーザーの印象をコントロールすることができます。

三属性ついては、このブログで別途詳しくご紹介いたします。
Texture(質感)
材質がもつ、視覚的・触覚的な質感のこと。荒い、滑らか、柔らかい、硬い、などの見た目や感じを表現します。
photoshopvip.net
Webデザインに使えるテクスチャ素材は、PHOTOSHOP VIPで多数紹介されています。
クオリティの高いデザインは要素ひとつひとつが丁寧
各要素の特徴を理解すれば、要素の活かし方をコントロールできます。
クオリティの高いデザインは要素ひとつひとつが丁寧に作られ、役割としても最適なものが選ばれています。
かなり根気がいるのですが、すべてのモノゴトに「WHY?」の理論を積み上げていくこと。これが良いデザインをつくるための近道なのでしょうね。
ogamo:)
※この文書は以下のWebサイトの一部を用いて作成しました
・デザインの要素と原則 | Webクリエイターボックス
・感覚派デザイナーも知っておいて損はない「デザインの要素と原則」 | Web制作ならWebNAUT
デザインセンスは才能ではなく、努力で身につく
 過去4回にわたり、よいデザインの原則「近接」「整列」「反復」「コントラスト」をご紹介してきました。
これらの原則は何を目的としていたか、覚えていますか?
まとめるとこんな感じです↓↓
過去4回にわたり、よいデザインの原則「近接」「整列」「反復」「コントラスト」をご紹介してきました。
これらの原則は何を目的としていたか、覚えていますか?
まとめるとこんな感じです↓↓
- 情報を一体化、組織化する(近接/整列)
- 一貫性をもたせる(反復)
- 面白みをつくる(反復/コントラスト)
デザインの構造的特徴=「原則」
お伝えしてきた内容はすべて「デザインの構造的特徴(=原則)」のことです。 おっと?なにかが足りないような...
デザインの表現手段=「要素」
原則は「デザインを表現する手段(=要素)」をどう組み立てるか?という観点でのお話でした。 ちなみにこのブログでは「要素」についてまだ触れていません。 デザインの原則と要素はすべてのビジュアルデザインの基礎であり、そしてすべてのデザインは1つ以上の要素と原則を用いてアレンジされています。
デザインセンスは努力で身につく
 デザインセンスとは、これらの「要素と原則」の組み合わせが上手であること。
また「組み合わせ」の引き出しが多く、効果的に問題解決に活用できることを指すと考えています。
これらは努力で身につけることができそうですね。「要素と原則」への理解を深めて、世の中のプロダクト/サービスを眺めて批評するプロセスをひたすら積むことが大切です。
次回はデザインの「要素」について考えていきます。
ogamo:)
デザインセンスとは、これらの「要素と原則」の組み合わせが上手であること。
また「組み合わせ」の引き出しが多く、効果的に問題解決に活用できることを指すと考えています。
これらは努力で身につけることができそうですね。「要素と原則」への理解を深めて、世の中のプロダクト/サービスを眺めて批評するプロセスをひたすら積むことが大切です。
次回はデザインの「要素」について考えていきます。
ogamo:)
デザインの原則 - コントラストをつかってみる
 今回は「よいデザイン4つの原則 - ③反復」に引き続き、「見やすい、読む気になるデザイン」について考えてみます。
参考文献はこちら↓↓ノンデザイナーズ・デザインブック [フルカラー新装増補版]
今回は「よいデザイン4つの原則 - ③反復」に引き続き、「見やすい、読む気になるデザイン」について考えてみます。
参考文献はこちら↓↓ノンデザイナーズ・デザインブック [フルカラー新装増補版]
原則その④ - コントラスト
- はっきりした違いを出すことで情報の組織化を支援すること
- ページに面白みをだし、退屈させないことが目的です
※注意※ わずかばかりの大きさの違いや、色味の違い、明るさの違いはコントラストにはなりません。また「コントラスト」=「大きさ」ではないということ。 コントラストとは「差異」の生み出す相対的な効果であることを意識しましょう。
サンプルイメージ
 文字の大きさに多少の差異があり、図形も使ってますがいまいちハッキリしません。
文字の大きさに多少の差異があり、図形も使ってますがいまいちハッキリしません。
 勇気をもって「差異」をつくると、見栄えがあがってきます。これはまだ大人しいほうです。
勇気をもって「差異」をつくると、見栄えがあがってきます。これはまだ大人しいほうです。
コントラストをつかうと見やすいのはなぜ?
人間の認知の仕組みが、わたしたちにそうさせます。 どうやら人の脳は「無意識のうちに情報を絞り、単純化して処理」する傾向があるようです。
何かを認識すると、0.5秒間他のことを認識できない
これは「注意の瞬き」と言われています。 目立つものが多いと注意を払う対象が増え、硬直時間で見落としが多くなります。 一方情報を絞り、コントラストを用いるとこれらが解消され、スムーズにコンテンツをみることができます。
何カ所かだけ焦点を合わせ、それ以外を無視する
こちらは「カクテルパーティ効果」と言われています。 たくさんの人がそれぞれに雑談しているなかでも、自分が興味のある人の会話、自分の名前などは、自然と聞き取ることができるあの感覚です。 次回はよいデザイン4つの原則を、どのようにトレーニングすべきか考えていきます。 ogamo
デザインの原則 - 反復をつかってみる
今回は「よいデザイン4つの原則 - ②整列」に引き続き、「見やすい、読む気になるデザイン」について考えてみます。
参考文献はこちら↓↓ノンデザイナーズ・デザインブック [フルカラー新装増補版]
原則その③ - 反復

- ひとことで言うと、デザイン上の何かの特徴を作品全体を通して繰り返すこと。
- 見た目の一体化と視覚的な面白さを加えることを目的としています。
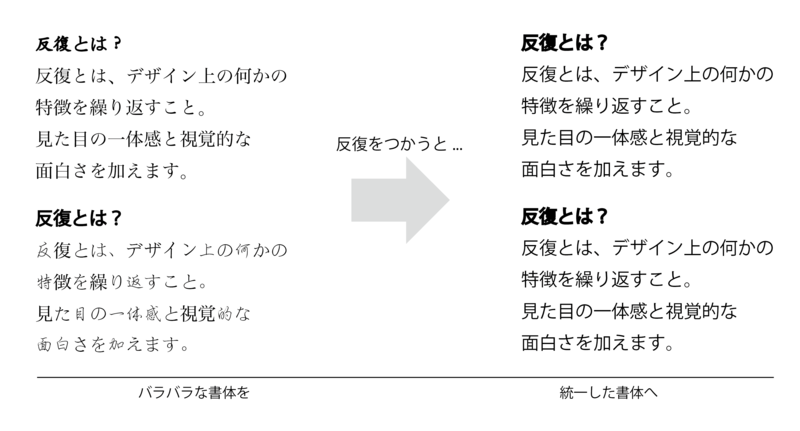
概念イメージ1

バラバラの書体を統一することで、全体の一体感が生まれます。
概念イメージ2

反復の効果を狙ったデザイン。 三角形は「注意」の喚起によく用いられ、シャープさや緊張感も兼ね備えた形です。
WEBイメージサンプル

Core77のTOP画面です。 斜線の入った図形の繰り返しが視覚的な面白さを与えます。
反復をつかうと読む気になるのはなぜ?
「近接・整列」と同様に、人間の認知の仕組みがそうなっているようです。あまり深く考えずに覚えてしましましょう。
人は情報のパターンを探し分類する
prägnanz:プレグナンツの法則です。これはGestalt Psychologie:ゲシュタルト心理学で論じられている人間の視知覚の特徴です。
単調なレイアウトでは注意が向かない
反復をつかうことでリズムを生み出すことができ、リズムの種類によって安定感や動きを感じさせることができます。 次回は「コントラスト」について考えてみます。 ogamo
デザインの原則 - 整列をつかってみる
今回は「よいデザイン4つの原則 - ①近接」に引き続き、「1.1. 見やすい、読む気になるデザイン」について考えてみます。
参考文献はこちら↓↓
ノンデザイナーズ・デザインブック [フルカラー新装増補版]
デザイナーの方の多くはご存知だと思いますが、デザイナーでは無い人のためにとても丁寧にわかりやすくデザインについて書かれた本です。
初版1998年のこの本は、2008年にもフルカラーになって今でも受け継がれています。
原則その② - 整列

- ひとことで言うと、各要素を意図的に整列して配置すること。
- ページの一体化と組織化を目的としています。
左揃え
 人の視線は左から右に移動しますので、左に揃っていると安心感や引き締まった印象を与えることができます。
人の視線は左から右に移動しますので、左に揃っていると安心感や引き締まった印象を与えることができます。
中央揃え
 中央揃えはユーザーの視点を集め、また上品さ、ドラマティックさを表現します。
表現にあったタイポグラフィであること。はっきりと中央揃えであることを強調させるのがポイントです。
中央揃えはユーザーの視点を集め、また上品さ、ドラマティックさを表現します。
表現にあったタイポグラフィであること。はっきりと中央揃えであることを強調させるのがポイントです。
右揃え
人は左から右へ視線を移動させるので、文章の終わりに短文で配置すると効果的です。 署名などは右揃えが多いですね。
名刺デザインは整列がすごい
おしゃれな名刺デザインは、整列とタイポグラフィの工夫がすごいです。
整列をつかうと見やすいのはなぜ?
人間の脳は「水平・垂直の方位を処理する細胞がより多い」です。 わたしたちは無意識に「水平・垂直に方位する輪郭」を探します。 参考:視覚野方位優位性コラムの形成に関する研究 https://kaken.nii.ac.jp/d/p/12210120.en.html ざっくりまとめると、人間は無意識のうちに3ステップでモノを見ているということです。 ▼ステップ1 全体をざっと眺める ▼ステップ2 縦横揃っている(見えない)線を探す・見つける ▼ステップ3 コンテンツを見始める
※「見えない線」を見つけやすくする工夫が「整列」です つぎは「反復」について考えていきます。 ogamo
デザインの原則 - 近接をつかってみる
今回は「高校で教えてほしいデザインの定義」でご紹介した「1.1. 見やすい、読む気になるデザイン」について考えてみます。
参考文献はこちら ↓↓
ノンデザイナーズ・デザインブック [フルカラー新装増補版]
デザイナーの方の多くはご存知だと思いますが、デザイナーでは無い人のためにとても丁寧にわかりやすくデザインについて書かれた本です。
初版1998年のこの本は、2008年にもフルカラーになって今でも受け継がれています。
原則その① - 近接
- ひとことで言うと、要素をグループ化(組織化)すること。
- 情報の塊を認識しやすくすることを目的としています。
概念イメージ1
 2つのグループがあることがハッキリわかります。
2つのグループがあることがハッキリわかります。
概念イメージ2
 3つのグループがあることがハッキリわかります。
3つのグループがあることがハッキリわかります。
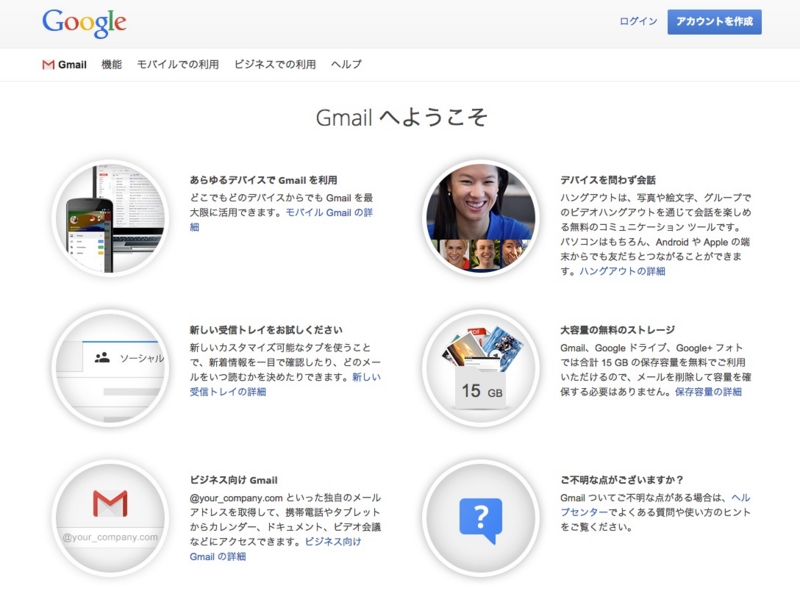
WEBイメージサンプル

Gmailのサポートページは近接がうまく使われていました。とってもみやすいですね!
近接をつかうと見やすいのはなぜ?
人間の認知の仕組みがそうなっているからです。 これ以上は深く考えずに覚えてしましましょう。
一度に認知できる情報に限りがある
subitizing:サビタイジング といわれる認知の法則です。
人間の視覚処理は、4つまでは瞬時に処理できる。
しかし4つ以上になると処理に時間がかかるようになってます。
たとえばこんなイメージです。
★★★★★★★★★★★★★★ ←何個あるんだろう...
★★★★ ★★★★ ★★★★ ←すぐわかる!!
人は情報のパターンを探し分類する
prägnanz:プレグナンツ の法則です。
これはGestalt Psychologie:ゲシュタルト心理学で論じられている人間の視知覚の特徴です。
人の視知覚の特徴↓↓
 次回は「整列」について考えていきます。
ogamo
次回は「整列」について考えていきます。
ogamo
高校で教えてほしいデザインの定義
デザインはいわゆる「デザイナー」が考えることだと思っていませんでしたか?
ボクはそう思っていました。自分の人生には関係ないことだーって。 ところが社会人になり、資料/企画書/クリエイティブ制作など多くのシーンで「デザイン」が...
もはや逃げ道なし。「高校で教えてくれれば」などとまぁ不満を抱いてもしょうがないので、デザインの定義について考えてみました。

デザインってなに?
デザインは誰かのための「問題解決」です。
またデザインは必ず「ユーザー(相手)を起点に」考えます。
アートとは違うの?
「デザイン≠アート」です。
アートは自己表現であり、自己の感情・思考を起点に考えます。
いいデザインって?
いいデザインは「目的を達成」していて「具体的に説明」することができます。
目的ってどんなの?
ビジネスの狙いそのもので、「定量」「定性」の側面をもっています。
1)定量的目的
(例) 効率性向上、コミュニケーション速度を上げる、CVR向上、回遊率を高める
2)定性的目的
(例) 正しく理解できる、ブランドイメージを感じてもらう、心地良い体験ができる
どうやったら目的を達成できるの?
2つの観点でサービス/プロダクトの改善をひたすら積み重ねることで、目的が達成できます。
1.ユーザーにとって機能的であるか
1.1. 見やすい、読む気になる
1.2. (なにを伝えているのか/するべきか)分かりやすい
1.3. (スムーズで)操作しやすい
1.4. 操作に対するフィードバックがある
2.狙い通りの感情をユーザーが抱くか
2.1. にぎやかだ、あったかい、クールだ、かわいい
2.2. 安心できる、信頼できる
2.3. ワクワクする、気持ちいい
次回以降は事例をつかって具体的に考察していきます。
ogamo