意外と知らない「デザインの要素」。あなたは説明できますか?
このブログでは過去数回にわたり、デザインの「原則」をご紹介してきました。
本日は「原則」と組み合わせる「デザインの要素」について考えてみたいと思います!
...じつはこれ、色々と調べてみると識者によって分類や解釈に若干ばらつきがあってなんだか複雑でしたので、素人なりに少しアレンジしてまとめまてみました。
White Space(余白)
オブジェクトの間にある領域の事。余白を使うことでユーザーにより優雅で洗練されたイメージを与えることができます。

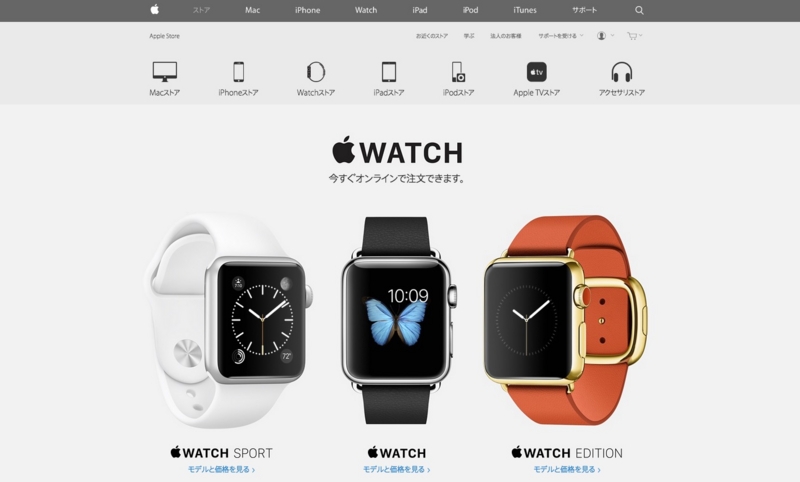
http://store.apple.com/jp
Appleの製品ページでは余白が非常に機能しています。いままでつくり上げてきたブランドも相まって、とっても洗練されたイメージがありますね。
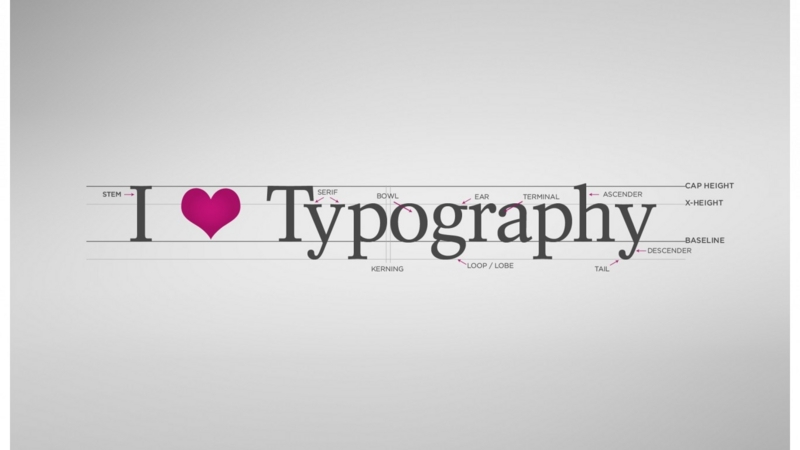
Typography(タイポグラフィー)
文字を並べ、余白を配置し、活字を使いこなすことをタイポグラフィーといいます。
デザインコンセプトに適した書体を選はぶことでメッセージは上手く伝わり、美しく文字を組むことでデザイン全体がより洗練されます。

かのスティーブ・ジョブズはタイポグラフィーを愛していたと言われています。
彼は大学中退後、その大学で自分の興味のあったカリグラフィーの授業にはまってしまい、それ故に「僕が大学を中退していなかったら、現在のあらゆるパソコンには豊かなフォントの機能は装備されていなかっただろう」なんていうスピーチもあったそうです。
Line(線)
2つ以上の繋がった点のことで、太さ、長さ、方向を持っています。区切り、強調、つながりなど、何かと使える基本要素です。

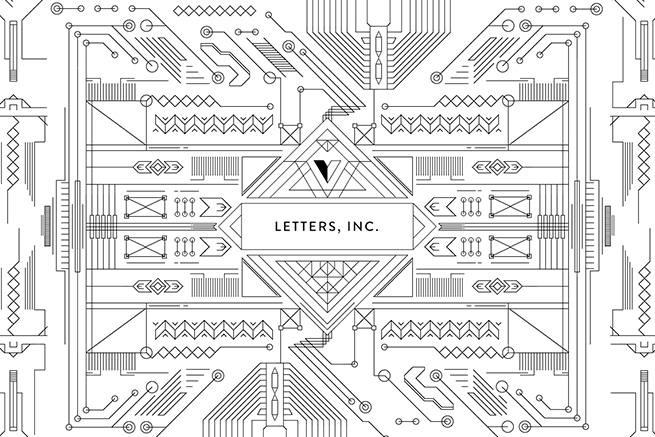
http://letters-inc.jp/
letters, inc. のWebサイトは見事な線デザインでつくられています。
図形
閉じられた線や塗りで形成された領域。三角形、四角形、円などの幾何学図形と、不整形の有機的図形があります。
植物にみられる自然な形から都会的な雰囲気を持つ幾何学形まで様々な形があります。

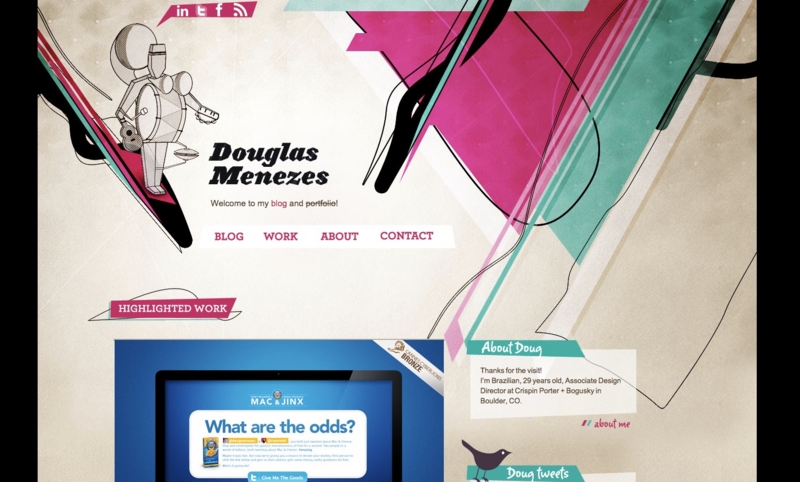
http://douglasmenezes.com/wp/
Douglas MenezesのWebサイトは菱形や三角形といった幾何学模様に曲線を交えてデザインされています。
Form(外形、三次元の形)
フォームとは高さ、幅、奥行きのある3次元のオブジェクトの事です。円(球)、四角形(立方体・直方体)、三角形(三角すい)が3つの基本の形と言われています。

http://www.basilgloo.com/
basil glooのWebサイトは奥行きの表現が素敵です。
Color(色)
デザインで最も重要な要素とも言われている色。彩度・明度・色相の三属性から成り立っています。
色を計画的に使うことによって、ユーザーの印象をコントロールすることができます。

三属性ついては、このブログで別途詳しくご紹介いたします。
Texture(質感)
材質がもつ、視覚的・触覚的な質感のこと。荒い、滑らか、柔らかい、硬い、などの見た目や感じを表現します。
photoshopvip.net
Webデザインに使えるテクスチャ素材は、PHOTOSHOP VIPで多数紹介されています。
クオリティの高いデザインは要素ひとつひとつが丁寧
各要素の特徴を理解すれば、要素の活かし方をコントロールできます。
クオリティの高いデザインは要素ひとつひとつが丁寧に作られ、役割としても最適なものが選ばれています。
かなり根気がいるのですが、すべてのモノゴトに「WHY?」の理論を積み上げていくこと。これが良いデザインをつくるための近道なのでしょうね。
ogamo:)
※この文書は以下のWebサイトの一部を用いて作成しました
・デザインの要素と原則 | Webクリエイターボックス
・感覚派デザイナーも知っておいて損はない「デザインの要素と原則」 | Web制作ならWebNAUT